10條讓輪播圖轉化率更高的設計原則
使用輪播圖對于在有限空間來提升用戶閱讀效率是很有用的,但現有大部分情況輪播圖設計得并不好用。
遵守本文中提到的 10 條輪播圖設計原則,可以提使用高輪播圖的用戶體驗,在這篇文章中,作者首先會通過實例來過一遍 10 條輪播圖設計原則,然后說明為什么以及怎樣區別對待桌面端和移動端的輪播圖,在文章最后,列舉出一種相比于輪播圖更好更易用的展示方式。
一、實際運用中的輪播圖
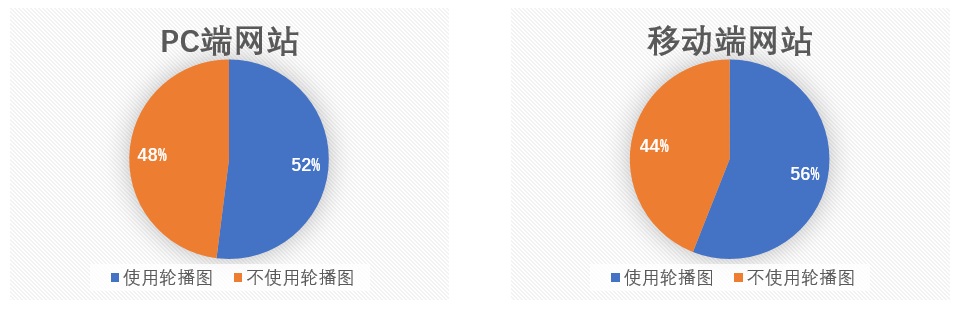
在美國一份針對 50 家頂級零售電商網站的統計中,發現輪播圖被廣泛運用于電商網站:PC 端 52%的電商網站使用輪播圖,而與此同時移動端 56%的電商網站使用輪播圖。(以下圖表是譯者個人為方便大家理解制作的)

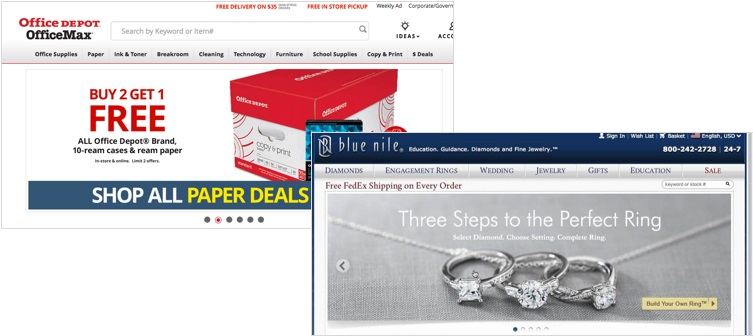
這篇文章的重點旨在講如何通過設計和交互細節,使首頁輪播圖更易用,而不是關注于輪播圖本身應該放那些內容。此時,我們輪播圖的內容應該注意以下幾點:
如果輪播圖的內容與網站本身不相關,且沒有經過精心設計和使用高質量的圖片,那么用戶體驗會很糟糕 —— 輪播內容應與網站主題相關如果輪播圖的內容看起來太像廣告,那么用戶會直接忽視它,即使輪播圖的內容與用戶所需相關 —— 輪播圖內容不能過于商業化輪播圖的一個主要優勢就是可以放專門設計過的圖片,那些經過設計的圖片會降低首頁的退出率并且會對網站和品牌產生積極效果,因為那些經過設計的高清大圖能在首頁給用戶留下一個好印象,在用戶快速決定停留或者離開之前增加用戶在首頁的駐足時間 —— 輪播圖片要精心設計
二、輪播圖設計十原則
那么,怎樣在實際運用中做好輪播圖設計呢,作者將 10 原則分成了四個部分來進行闡述:
1. 滑動(輪播)順序和點擊后的落地頁
大部分用戶不會看完所有的首頁輪播圖,即使是一個自動切換的輪播圖。他們常常會在所有輪播圖內容循環一遍以前就早早的跳到另一個頁面或者向下滑動頁面,換句話說就是沒有人可以預測用戶下一步到底會看哪一幀輪播圖。
因此,只要輪播圖不是展示網站特點和展示網站產品的唯一方式,那么用戶即使不看完所有輪播圖問題也不大。
我們之前做的輪播圖可用性研究,發現大部分用戶會在輪播圖自動輪播完一個輪回前就跳到另一個頁面了,而在手動輪播圖網站里輪播圖只會停留在第一幀,除非用戶主動去找不然他們不會注意到那些有用的信息。所以,即使完善輪播圖的細節設計是一個很好的想法,但這并不能成為用戶獲取網站信息的唯一方式。
兩條原則:
原則 1: 輪播圖的展示順序特別是第一幀非常重要;
原則 2:把輪播圖當成展示網站重要信息和特點的一種補充手段而非唯一方式。
2. PC 端自動輪播邏輯
自動輪播形式能夠保證輪播圖的每一幀都有一定的曝光量,并且實際上自動輪播的點擊率(8%~10%)要比手動輪播的點擊率高(1%~2%),這是因為:像動態圖片一樣,自動輪播圖很容易把用戶的注意力從頁面的其他靜態圖片上吸引過來,因此輪播圖的內容和設計質量都需要很高的要求才能保證用戶產生有效的閱讀,此時要注意三個極其重要的自動輪播圖設計原則:
原則 1:自動輪播不要太快
如果輪播得太快那么用戶就沒有足夠的時間看完感興趣的輪播圖內容;如果輪播太快那么用戶就會因為不感興趣的輪播內容而被騷擾。
輪播圖的展示時間應該根據輪播圖的文案內容來決定,尼爾森諾曼集團推薦自動輪播圖的單幀時長按照1秒展示3個文案來播放,這就意味著每個輪播圖的展示時長都是獨立的。

其實也可以學學蘋果將輪播時間外顯來讓用戶有一個心理預期。
原則 2:用戶 hover 內容時應該暫停自動輪播
用戶鼠標的位置與他們在當前頁面關注的內容有內在聯系 :
當用戶鼠標懸停在某一幀輪播圖時說明他們對它的內容感興趣;當用戶懸停時輪播圖暫停的第二個理由是防止用戶在點擊想看的那一幀輪播圖時自動輪播到下一幀 ;如果用戶意識到他們點擊后跳轉到一個無關的頁面那么用戶會感覺很氣惱和失落,并且會不得不重新回到主頁,然后再次點擊原來想要的那一部幀輪播圖。
原則 3:用戶有任何主動交互行為時應該停止自動輪播
當用戶主動點擊輪播圖按鈕來看前一幀或者下一幀內容時,這種行為是有意進行的并且 (當前輪播內容)不應該被改變,即使用戶決定去查看主頁的其他內容。
點擊行為是用戶的主動響應行為,它是反應用戶意圖和興趣的一個強烈的信號。因此,當用戶主動對輪播圖進行交互時輪播圖應該停止自動輪播,因為用戶極有可能是有意要查看某一幀的內容。
3. 輪播圖控件應該具備兩項功能
原則 1:輪播圖控件提示當前圖片所在幀數位置
提示用戶有更多幀數的圖片,讓用戶有更多探索的可能;提示用戶輪播圖到底有多少幀圖片;當輪播圖自動播放到最后一幀時提示用戶將循環到第一幀。
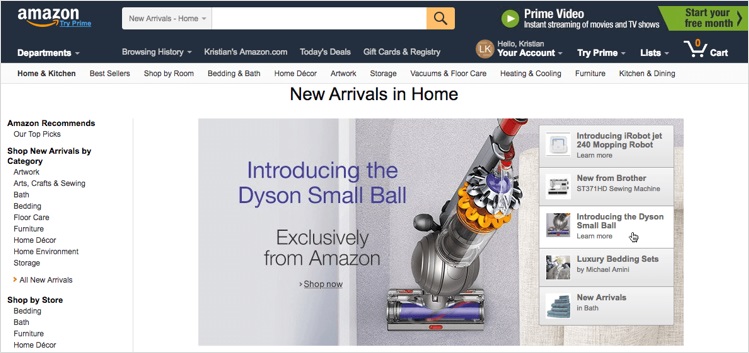
比較常用的設計是在一張五彩斑斕的圖片上設置一組小點,但這通常會很難識別,把這些點放置在圖片外面會好一點。

原則 2:輪播圖控件允許用戶進行前后幀內容的切換
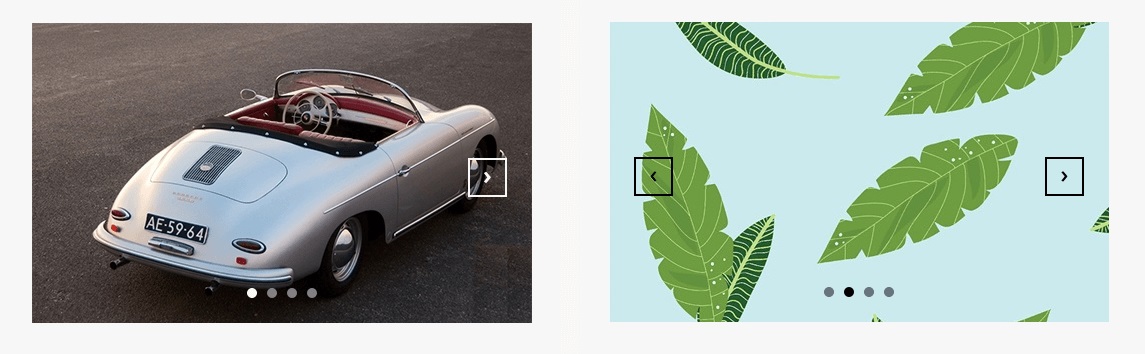
這是使用箭頭是比較好的方法,然而我們發現由于底圖與箭頭的對比不夠以及箭頭本身大小有限,會導致用戶容易忽視這些控件,那怎樣避免進行前后切換的箭頭被用戶忽視呢:
展示部分下一幀或前一幀圖片;根據所識別的背景圖片的顏色和明度進行相應的顏色改變。

通過展示前后一幀內容的部分內容,用戶很容易感知到可以進行切換。
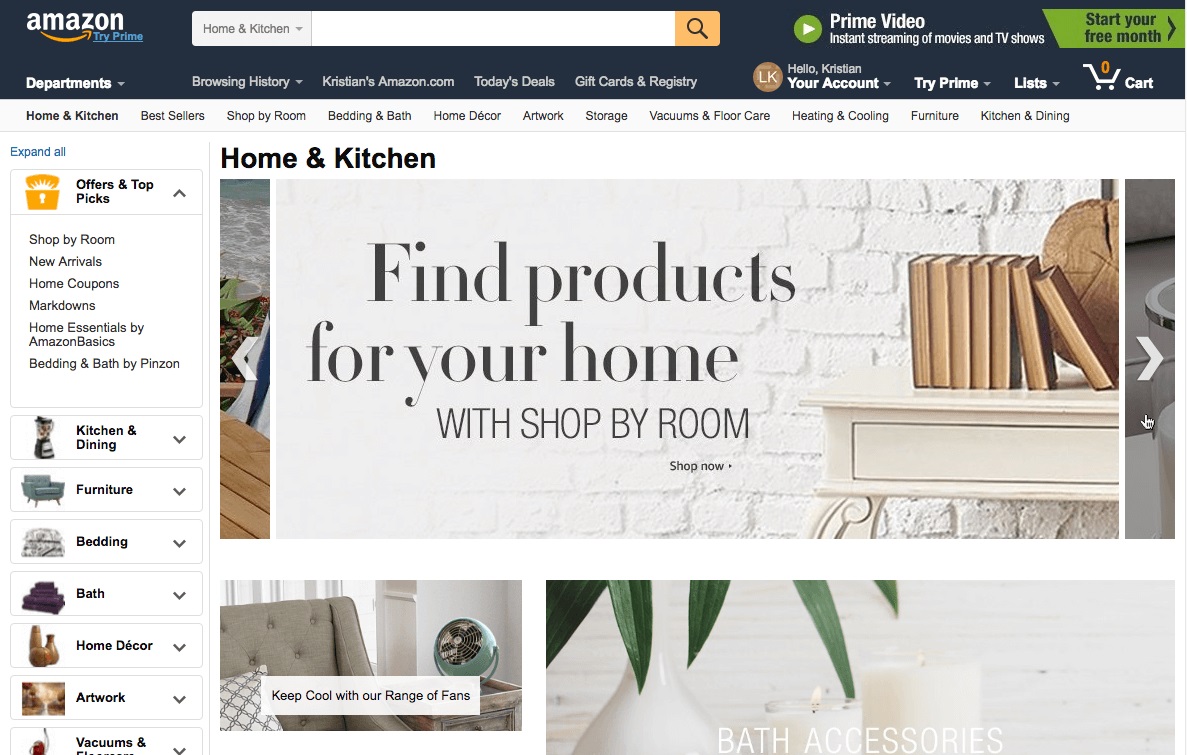
除了傳統的設計樣式像是用來感知位置的小點和前后切換的箭頭,“table of contents”這種設計樣式同樣也能起到一樣的效果 。
首先,它結合了位置感知和手動切換的控件為一個整體的 UI 組件;其次,它能為用戶提供了一定的輪播信息線索,讓用戶知

道接下來會看到什么,因而可以讓用戶更有效的進行跨幀的切換。

4. 在移動端一切都如此不同
觸屏設備上的輪播圖與 PC 端有著很大的不同,之前列舉的PC端上的交互邏輯在移動設備上是無效的,并且有很多新的規則:
原則 1:移動端沒有 hover 狀態因此盡量避免自動輪播
hover 狀態是用戶對某一特定幀內容感興趣并有可能在閱讀完文案后產生點擊的一種信號,這意味著如果沒有 hover 狀態來激活自動輪播暫停,那么自動輪播在移動設備上的使用就不那么合適了,自動輪播會使圖片在用戶要點擊輪播圖幾毫秒之前就突然切換,這會使用戶跳轉到錯誤的頁面。
原則 2:移動端支持滑動操作
用戶在觸屏設備上的操作預期就是滑動來進行導航切換傳統的輪播圖操作控件同樣重要(如進行前后切換的箭頭和讓用戶感知位置的小點)
原則 3:移動端屏幕的圖片需要特別優化
許多在 PC 端上使用的輪播圖設計稿是直接縮放后在移動端上重復使用,這造成在移動端屏幕上許多文案的閱讀性較差;移動端用戶對加載較慢的輪播圖更沒有耐心,用戶在 PC 端可以邊花費 1 到 5 秒鐘來等待輪播圖刷新邊瀏覽網頁的導航欄和其他信息,而在移動端有限的屏幕大小下用戶只能看到輪播圖
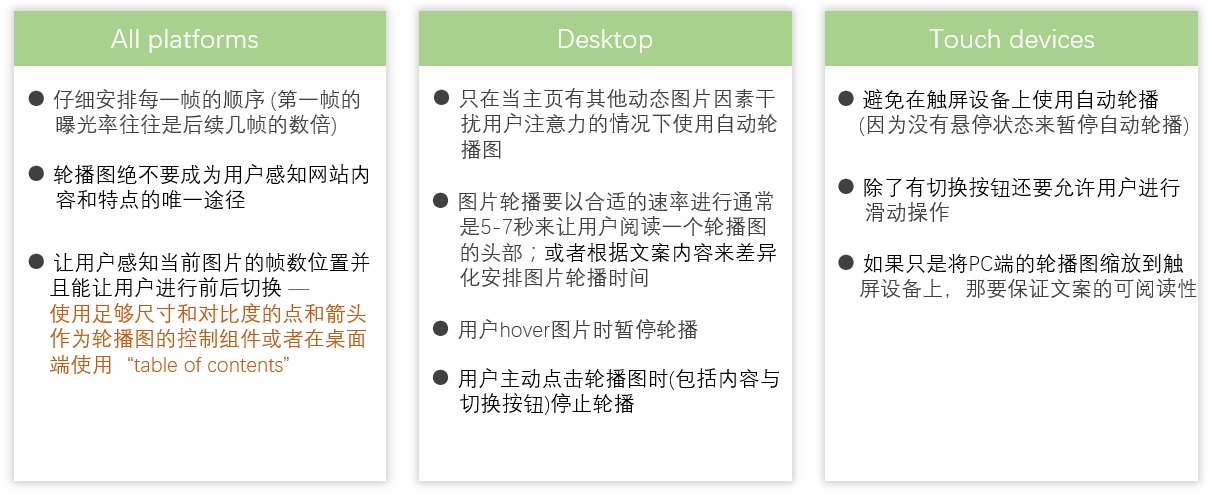
現在我們來總結一下:

三、輪播圖的替代方案
單純展示靜態內容作為在主頁的獨立部分是替代輪播圖的一種好方式:
它沒有輪播圖的那些用來控制切換圖片的控件,因而尤其適合在移動端使用;它高度符合用戶與首頁的交互方式,70%的移動端用戶會下意識的拖動并瀏覽首頁的內容,來獲知他們來到了什么類型的網站;相比于使用輪播圖要遵守的那 10 條原則,它使用起來更加便捷,那些商家和公司會越來越認識到布局設計上的緊湊會有多重要。
相關閱讀推薦
-
如何選擇一家比較好的網站建設公司
選擇一家好的網站建設公司非常重要,因為這將決定你的網站的質量和最終的效果。以下是一些選擇一家好的網站建設公司的建議:1.檢查公司的背景和信譽:了解公司的歷史和客戶反饋,可以幫助你判斷該公司的專···
-
北京網站建設公司那家好
北京愛品特建站公司是一家專業的網站建設和數字營銷服務公司,成立于2022年。作為一家專業的建站公司,北京愛品特致力于為客戶提供全方位的數字營銷服務。公司的主要業務包括網站設計和開發、網站優化、···
-
淺談影響網站打開速度慢的十大原因
在做網站SEO優化時,經常會遇到網站打開速度慢的問題,影響了整個網站的用戶體驗。用戶通過搜索引擎來到網站,網站的打開速度就是第一印象,這印象分要是丟了,會影響整個網站的布局,首先是網站跳出率極···
-
什么樣的網站設計稱得上是好?
網站的設計貫穿著整個網站建設的過程,包括網站制作的前期、中期以及后期的運營。想要做好網站建設并非易事。會因為很多因素導致網站建設不完美,無法將最好的用戶體驗體現出來。好的網站設計一般都具有以下···
-
網頁設計需要具備的十大要素條件
在進行網站建設的頁面設計時,大家都會要求頁面具有酷炫的效果,像動畫、特效等,能用的全都用上。然而隨著互聯網的發展,原設計思路已經變得不合時宜。站在用戶的角度來講,瀏覽網站只是為了能夠查找資料,···
-
10條讓輪播圖轉化率更高的設計原則
使用輪播圖對于在有限空間來提升用戶閱讀效率是很有用的,但現有大部分情況輪播圖設計得并不好用。遵守本文中提到的 10 條輪播圖設計原則,可以提使用高輪播圖的用戶體驗,在這篇文章中,作者首先會通過···
最新資訊
公司新聞文章推薦閱讀
-
15個免費B2B網站分享,2023年優秀B2B網站大全
1.中國供應商網網站地址:https://cn.china.···
-
2024年20個免費綜合B2B網站總結分享
在全球化和數字化的推動下,B2B(企業對企業)電子商務平臺已···
-
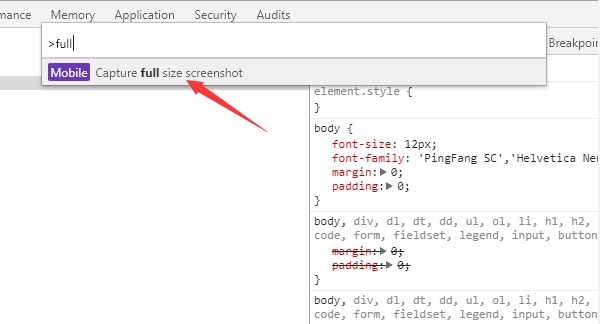
如何保存整個網頁:多種方法解析
在日常互聯網瀏覽中,我們經常會遇到想要保存整個網頁的情況,無···
-
國內免費B2B網站推薦,免費B2B網站大全
1. 中國制造網:http://www.made-in-ch···
-
pbootcms配置留言發送到QQ郵箱教程
1、登陸QQ郵箱,找到設置》賬戶2、下拉找到SMTP服務設置···
-
微信小程序云開發價格是多少
微信小程序云開發是一種基于云端的開發模式,提供了一系列云端服···
文章排行
-
如何保存整個網頁:多種方法解析
在日常互聯網瀏覽中,我們經常會遇到想要保存整個網頁的情況,無論是為了離線瀏覽、分享內容、或者備份信息。這篇文章將介紹多種方法,從簡單的瀏覽器功能到專用工具,幫助···
如何保存整個網頁:多種方法解析
國內免費B2B網站推薦,免費B2B網站大全
微信小程序云開發價格是多少
北京小程序開發公司哪家好
ICP備案信息如何查詢?附查詢入口地址
-
15個免費B2B網站分享,2023年優秀B2B網站大全
1.中國供應商網網站地址:https://cn.china.cn/中國供應商是為了推動中國制造業及對外貿易產業重拳打造的B2B電子商務平臺。中國供應商項目應用創···
15個免費B2B網站分享,2023年優秀B2B網站大全
2024年20個免費綜合B2B網站總結分享
pbootcms配置留言發送到QQ郵箱教程
個人如何免費在線做網站?做個人網站的常見問題
怎么安裝PbootCMS?PbootCMS 運行環境要求?